HTML5
Novajhoj: Formularoj
Granda parto de la novajhoj en HTML5 koncernas formularojn. Multaj el tiuj novajhoj ankorau ne funkcias (plene) en la hodiauaj TTT-legiloj, sed ofte la novajhoj estas tiel konstruitaj, ke oni tamen povas uzi ilin jam nun. Aliaj novajhoj estos lauplane iom post iom realigataj en la TTT-legiloj.
- Novaj tipoj de
input-elementoj - Nova atributo
placeholderpor lokokupa teksto - Nova atributo
autofocuspor automate enfokusigi formularan kampon - La atributo
multiplepovas uzighi ankau cheinput-elementoj - Automata kontrolado de formularoj
Tiu listo de formularaj novajhoj tute ne estas elcherpa. Mi planas aldoni klarigojn ankau pri la novaj elementoj progress, meter kaj datalist, kaj pri ankorau pliaj ebloj enkondukitaj en HTML5. Kelkaj el la pliaj formularaj novajhoj, kiuj koncernas atributojn, estas mallonge prezentataj en la pagho pri atributoshanghoj.
Novaj tipoj de input-elementoj
La elemento input povis ghis nun esti de la jenaj tipoj: text, hidden, password, checkbox, radio, submit, reset, file, image kaj button. Chiuj tiuj ebloj plu ekzistas, sed aldonighis la jenaj novaj tipoj:
- novaj tekstecaj
input-tipoj:email,url,tel,search - novaj nombrecaj
input-tipoj:number,range - novaj dataj-tempaj
input-tipoj:date,month,week,time,datetime,datetime-local - nova kolora
input-tipo:color
Chiuj tiuj novaj tipoj de input-elementoj automate prezentighas kiel la speco text en TTT-legiloj, kiuj ne konas la novajn specojn, char jam antaue la regulo estis, ke nekonataj valoroj de la atributo type che input-elementoj estu interpretataj kiel la valoro text. Tio plej ofte donas akcepteblan rezulton por la novaj tipoj, kaj tial oni plej ofte povas ekuzi ilin jam nun. Iom post iom novaj versioj de la TTT-legiloj komencos trakti tiujn novajn tipojn en pli oportunaj manieroj. Efektive tio jam okazas por kelkaj tipoj en iuj TTT-legiloj.
Novaj tekstecaj input-tipoj
email- retposhta adreso
url- url-o, t.e. TTT-a adreso
tel- telefonnumero
search- serchesprimo

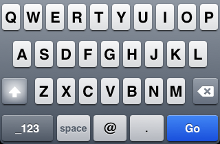
email-kampo en iPhone ricevas laucelan surekranan klavaron.input-elemento kun unu el tiuj tipoj baze aspektu kaj funkciu same kiel input-elemento kun la tipo text, sed la TTT-legilo povas aldoni automatan kontroladon, ke la enskribajho efektive estas tia, kia ghi devas esti, au diversajn helpajhojn taugajn por la celita enhavo. Unu ekzemplo, kiu jam estas reala, estas la konduto de iuj TTT-legiloj en poshtelefonoj, kie la surekrana klavaro shanghighas, kiam oni eniras en input-kampon de la tipo email au url: interalie aperas aparte facile atingebla klavo por la signo “@” (che email) au “/” (che url).
Por la enhavo de email-kampoj kaj url-kampoj ekzistas formale difinitaj reguloj, kiujn la TTT-legiloj povas automate apliki, eble atentigante la uzanton, se la tajpita enhavo nekongruas kun tiuj reguloj, au eble ech rekte malebligante enskribadon de nekongrua teksto. Por la tipoj tel kaj search tiaj formalaj reguloj ne ekzistas (telefonnumeroj povas esti tre diversaj en malsamaj landoj). Sed la paghokreanto povas mem aldoni tiajn regulojn pere de la atributo pattern. Vidu pli pri tio chi-poste en la parto pri kontrolado de formularoj.

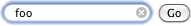
search-kampo en Safari havas rondigitajn angulojn kaj x-butonon por malplenigi la kampon.Lau noto en la HTML5-normo input-oj kun la tipo search povas aspekti iom alie ol la ceteraj tekstecaj input-tipoj, se en la koncerna platformo (komputilspeco, operacisistemo k.s.) sercho-kampoj aspektas alie ol ordinaraj kampoj por entajpado de teksto.
input-oj kun la tipo email povas havi la bulean atributon multiple. Se ghi cheestas, la kampo akceptas liston de retposhtaj adresoj (kun komoj - kaj libervolas spacetoj - inter la adresoj). Alie la kampo akceptas nur unu solan retposhtan adreson. (La aliaj tekstecaj kampoj ne povas havi la atributon multiple.)
Jen ekzemplo kun chiuj novaj tekstecaj input-tipoj:
<form>
<div>
<label>Retposhto: <input type="email" name="retposhto" size="30"/></label>
</div>
<div>
<label>TTT-pagho: <input type="url" name="urlo" size="30"/></label>
</div>
<div>
<label>Telefonnumero: <input type="tel" name="telnumero" size="30"/></label>
</div>
<div>
<label>Serchi: <input type="search" name="sercho" size="30"/></label>
</div>
</form>Jen ligilo al pagho kun la chi-antaua ekzemplo kun tekstecaj input-kampoj.
Novaj nombrecaj input-tipoj
number- decimala nombro
range- nepreciza decimala nombro inter minumumo kaj maksimumo
Nombrecaj input-elementoj povas havi la jenajn specialajn atributojn:
min- la minimuma valoro, decimala nombro
max- la maksimuma valoro, decimala nombro
step- la permesataj pashoj inter la minimumo kaj la maksimumo, decimala nombro
number-kampo povas havi minimumon kaj maksimumon indikitajn per min kaj max, kaj ankau pashovaloron indikitan per step. Se ne aperas valoro por pasho en step-atributo, la defaulta pashovaloro estas 1. La pashovaloro de number-kampo gravas (kredeble) nur se la kampo havas ian rimedon por altigi au malaltigi la valoron laupashe, ekzemple sagobutonojn.
range-kampo devas havi minimumon kaj maksimumon. Se la minimumon ne indikas min-atributo, ghi estas 0. Se la maksimumon ne indikas max-atributo, ghi estas 100. Se ne aperas valoro por pasho en step-atributo, la defaulta pashovaloro estas 1. La pashovaloro chiam gravas che range-kampoj.

number-kampo povas havi sagobutonojn por shanghi la nombron.input-elemento kun la tipo number au range povas aspekti tute same kiel ordinara teksto-kampo, sed eblas ankau aliaj aspektoj. number-kampo povas ekzemple havi aldonajn sagobutonojn, per kiuj oni povas altigi kaj malaltigi la nombron laupashe (tiel estas jam en la TTT-legilo Opera). range-kampo povas aperi kiel shovregilo (kies indikilon oni shovas inter la minimumo kaj la maksimumo).
Oni aparte rimarku, ke range-kampoj estu uzataj nur kiam la preciza valoro ne estas tre grava. Pro tio la TTT-legiloj povas uzi pli simplan formon por tia input-elemento, ekzemple shovregilon.
range-kampoj havas defaultan valoron, validan dekomence, se la kampo ne havas valoron en sia value-atributo. La defaulto estas la minimumo plus la duono de la diferenco inter la minimumo kaj la maksimumo, krom se la maksimumo estas malpli granda ol la minimumo. En la lasta nekutima okazo la defaulto estas egala al la minimumo.
Jen ekzemplo kun ambau novaj nombrecaj input-tipoj:
<form>
<div>
<label>Kiomo (tipo = <code>number</code>):
<input type="number" name="nombro1"/></label>
</div>
<div>
<label>Kiomo (tipo = <code>range</code> 0,00 - 100,00):
<input type="range" name="nombro2"
min="0.00" max="100.00" step="0.01"
value="10.00"/></label>
</div>
</form>Jen ligilo al pagho kun la chi-antauaj ekzemploj de number-kampo kaj range-kampo, kaj kun Javaskripta kodo, kiu aldonas montradon de la aktuala valoro de la range-kampo. En multaj nunaj (Junio 2011) TTT-legiloj tiu ekzemplopagho ne prezentighas tre bone. Oni povas per uzo de diversaj Javaskriptaj bibliotekoj jam nun krei tute bonajn range-kampojn por praktike chiuj TTT-legiloj, sed tiun aliron mi ne elektis chi tie.
Decimala signo
La HTML5-normo difinas nombrojn por uzo en number-kampoj kaj range-kampoj kiel decimalajn nombrojn kun punkto kiel decimala signo. Se tio signifas, ke la TTT-legiloj malebligos uzi decimalan komon, kiam oni tajpas nombrojn en tiaj kampoj, tiam tio estas grava eraro, char multaj lingvoj uzas decimalan komon. Sed espereble la regulo validas nur por la HTML-kodo, kaj por tio, kion la TTT-legilo fine forsendas, kiam la formularo estas preta. La interagado kun la uzanto povas uzi ajnan decimalan signon ekzemple lau la lingvaj agordoj de la TTT-legilo au lau la lingvo de la TTT-pagho. Se mi bone komprenis, por la legilo Chrome oni almenau planas tian aliron. Sed kredeble en la unuaj tempoj iuj TTT-legiloj postulos uzon de decimala punkto en tiaj kampoj.
Novaj dataj-tempaj input-tipoj
date- dato, t.e. jaro, monato kaj tago (sen horzono)
month- monato, t.e. jaro kaj monato (sen horzono)
week- semajno, t.e. jaro kaj semajno (sen horzono)
time- horo, t.e. horo, minuto kaj sekundo (sen horzono)
datetime- (tuttera) dato kaj horo (kun horzono)
datetime-local- loka dato kaj horo (sen horzono)
La formo uzata por indiki tiujn diversajn datumojn estas detale montrataj en la klarigoj pri la elemento time. Sed aldonighas, ke semajnonumero estu indikata per la majuskla litero W kaj du ciferoj, ekzemple 2012-W03 = la tria semajno de la jaro 2012.

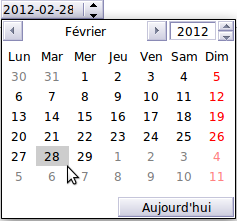
input-elemento kun la tipo date) en la TTT-legilo Opera kun Franca lokajharo.TTT-legilo, kiu regas tiujn novajn tipojn, montru al la uzanto specialajn elektilojn por la celita datumtipo. La datumformo uzata en tiu interagado kun la uzanto estas sendependa de la formo, en kiu la legilo forsendas la datumojn, kiam la formularo estas preta. La HTML5-normo diras, ke la TTT-legiloj prefere montru datojn, horojn k.t.p. lau la agordoj de la uzanto, t.e. lau la lokajharo de la uzanto. Tio signifas ekzemple, ke por la tipo date TTT-legiloj povas montri kalendarosimilan elektilon, per kiu la uzanto povas elekti jaron, monaton kaj tagon.
Dataj-tempaj input-elementoj povas aldone havi la atributojn min (minimumo), max (maksimumo) kaj step (pasho) klarigitaj chi-antaue che la nombrecaj input-tipoj. (La indikoj pri min kaj max sekvu esence la samajn regulojn, kiuj validas por la atributo datetime de la time-elemento, kaj la chi-antauan regulon por semajnonumeroj.) La indikoj en step estu nombro. Tiu nombro esprimas che la tipo date tagojn, che la tipo month monatojn, che la tipo week semajnojn, che la tipoj time, datetime kaj datetime-local sekundojn. La defaulto estas 1 tago/monato/semajno au 60 sekundoj.
Jen ekzemplo kun chiuj novaj dataj-tempaj input-tipoj:
<form>
<div>
<label>Dato:
<input type="date" value="2012-02-28" name="dato"/></label>
</div>
<div>
<label>Monato:
<input type="month" value="2012-02" name="monato"/></label>
</div>
<div>
<label>Semajno:
<input type="week" value="2012-W06" name="semajno"/></label>
</div>
<div>
<label>Horo:
<input type="time" value="12:30:20" name="horo"
min="10:00" max="18:00" step="10"/></label>
</div>
<div>
<label>Dato kaj horo:
<input type="datetime" value="2012-02-28T12:30:00Z" name="datohoro"/></label>
</div>
<div>
<label>Loka dato kaj horo:
<input type="datetime-local"
value="2012-02-28T12:30:00" name="lokadatohoro"
min="2012-02-10T12:00:00"
max="2012-02-28T12:00:00"
step="30"/></label>
</div>
</form>Jen ligilo al pagho kun la chi-antaua ekzemplo de la dataj-tempaj input-tipoj. En multaj nunaj (Junio 2011) TTT-legiloj tiu ekzemplopagho ne prezentighas tre bone, sed almenau la legilo Opera jam havas tre bonan subtenon de tiaj kampoj. Oni povas per uzo de diversaj Javaskriptaj bibliotekoj jam nun krei tute bonajn elektilojn de datoj kaj horoj por praktike chiuj TTT-legiloj, sed tiun aliron mi ne elektis chi tie.
Nova kolora input-tipo
Per input-elemento kun la tipo color oni povas elekti koloron (koditan kiel #-signo plus ses deksesumaj ciferoj, ekzemple #000000 = nigro au #FFFFFF = blanko, kaj sekve uzeblan ekzemple en stilfolia indikado de koloro).
Jen ekzemplo de color-kampo:
<form>
<div>
<label>Bv. elekti koloron:
<input type="color" value="#ff0000"/></label>
</div>
</form>Jen ligilo al pagho kun la chi-antaua ekzemplo de la kolora input-tipo. En multaj nunaj (Junio 2011) TTT-legiloj tiu ekzemplopagho ne prezentighas tre bone, sed almenau la legilo Opera jam havas tre bonan subtenon de kolor-kampoj. Oni povas per uzo de diversaj Javaskriptaj bibliotekoj jam nun krei tute bonajn kolorelektilojn por praktike chiuj TTT-legiloj, sed tiun aliron mi ne elektis chi tie.
La nova atributo placeholder
La atributo placeholder, kiu indikas lokokupan tekston, povas esti uzata che chiuj tekstecaj input-tipoj: text, email, url, tel kaj search, kaj ankau che input-elementoj kun la tipo password.
Tia lokokupa teksto montrighu en la kampo, kiam tiu ankorau ne havas veran valoron, kiel mallonga helpilo al la uzanto. Kiam oni eniras en tian kampon por enskribo veran tekston, la lokokupa teksto automate malaperas. Tia lokokupa teksto povas konsisti el tipa ekzempla valoro de la koncerna kampo au el mallonga priskribo de la celita speco de enskribajho. Atentu, ke oni ne uzu placeholder anstatau la elemento label (char lokokupa teksto malaperas). Por longaj klarigoj pli taugas la atributo title.
Jen kelkaj ekzemploj de la placeholder-atributo:
<form>
<div>
<label>Retposhto: <input type="email" name="retposhto"
placeholder="nomo@example.com" size="30"/></label>
</div>
<div>
<label>TTT-pagho: <input type="url" name="urlo"
placeholder="http://example.com/index.html" size="30"/></label>
</div>
<div>
<label>Telefonnumero: <input type="tel" name="telnumero"
placeholder="via telefonnumero" size="30"/></label>
</div>
<div>
<label>Serchi: <input type="search" name="sercho"
placeholder="serchesprimo" size="30"/></label>
</div>
<div>
<label>Uzanto: <input type="text" name="uzantonomo"
placeholder="ensaluta nomo" size="30"/></label>
</div>
<div>
<label>Pasvorto: <input type="password" name="pasvorto"
placeholder="sekreta esprimo" size="30"/></label>
</div>
</form>Jen ligilo al pagho kun la chi-antauaj ekzemploj de la placeholder-atributo. Se via TTT-legilo ne komprenas tiun novan atributon, ghi simple ignoros ghin.
La nova atributo autofocus
La bulea atributo autofocus povas esti uzata che chiuj tipoj de input-elementoj krom la tipo hidden, kaj ankau che la elemento button.
Se autofocus estas uzata ie en pagho, la elemento kun tiu atributo estas automate enfokusigita dum la shargado de la pagho. Do, se temas pri input-elemento, la tajpmontrilo automate eniras en tiun kampon, kaj la uzanto povas tuj komenci ion enskribi.
Oni uzu autofocus che nur unu elemento en la pagho.
Oni atentu, ke ne chiam estas bona ideo entute uzi autofocus. Tiu atributo konvenas, kiam la koncerna formularo estas sendube la plej grava parto de la pagho, kaj kiam estas tre malvershajne, ke la uzanto volos fari ion alian ol tuj komenci plenigi la formularon. Se ne estas tiel, uzo de autofocus povas esti granda gheno.
Jen ekzemplo de formularo kun autofocus:
<form>
<div>
<label>Chefa nomo: <input type="text" name="chefanomo"
size="30" autofocus="autofocus"/></label>
</div>
<div>
<label>Persona nomo: <input type="text" name="personanomo"
size="30"/></label>
</div>
<div>
<label>Telefonnumero: <input type="tel" name="telnumero"
size="30"/></label>
</div>
</form>Jen ligilo al pagho kun la chi-antaua ekzemplo de la autofocus-atributo. Se via TTT-legilo ne komprenas tiun novan atributon, ghi simple ignoros ghin.
La atributo multiple
La bulea atributo multiple (= plurobla), kiu antaue povis esti uzata nur che select-elementoj, nun povas aperi ankau che input-elementoj, sed nur se la tipo estas email au file.
Che select-elemento multiple signifas, ke la uzanto povas elekti pli ol unu el la ebloj en la select-elemento (pli ol unu el ties option-elementoj).
Che input-elemento kun la tipo email la atributo multiple signifas, ke la uzanto povas enskribi pli ol unu retposhtan adreson (metante komojn inter la adresoj).
Che input-elemento kun la tipo file (por elektado de dosiero, ordinare por alshutado) multiple signifas, ke la uzanto povas elekti pli ol unu dosieron (metante komojn inter la dosiernomoj).
Jen ekzemplo de formularo kun pluraj uzoj de multiple:
<form>
<div>
<label>Retposhto:
<input type="email" name="retposhto" size="60"
multiple="multiple"/></label>
</div>
<div>
<label>Shatokupo:
<select name="shatokupo" multiple="multiple">
<option value="1">poshtmarkokolektado</option>
<option value="2">monerokolektado</option>
<option value="3">fotado</option>
<option value="4">shakludado</option>
<option value="5">muziko</option>
</select>
</label>
</div>
<div>
<label>Foto(j):
<input type="file" name="foto" multiple="multiple"/></label>
</div>
</form>
Jen ligilo al pagho kun la chi-antauaj ekzemploj de la multiple-atributo. Se via TTT-legilo ne komprenas tiun novan atributon che input-elementoj, ghi simple ignoros ghin.
Automata kontrolado de formularoj
Grava novajho en HTML5 estas la enkonduko de automata kontrolado de formularoj. Tio signifas, ke la TTT-legilo povas kontroli la enhavon de formularo, kaj eventuale atentigi la uzanton pri malghustajhoj au mankoj, por ke tiuj povu esti korektitaj, antau ol la formularo estos forsendita. Tian kontroladon oni nuntempe tre ofte kreas pere de Javaskripto. Kiam la TTT-legiloj iom post iom regos HTML5-on, la bezono de tia programdo malpliighos, char multon el tio la TTT-legiloj povos mem fari sen helpo de Javaskripto. Tamen kredeble tre ofte oni faros la kontroladon uzante kaj la enkonstruitajn kontrolajn kapablojn de la TTT-legiloj, kaj aldonitajn Javaskriptajhojn en kunlaboro.
Noto: Kontroladon de formularaj datumoj oni plu bezonas fari ankau en la servilo, kiu akceptas la sendajhojn. Ech se la TTT-legiloj povas kontroli la datumojn, chiam eblas tion chirkauiri, kaj intence (eble malice) sendi malghustajn au ech dangherajn datumojn.
Formulara kontrolado en HTML5 uzas precipe la jenajn rimedojn:
- la tipoj de la
input-elementoj - la tipoj indikas, kiaj datumoj estu en la diversaj kampoj
- la nova bulea atributo
required - indikas, ke la koncerna kampo devas enhavi datumojn
- la nova atributo
pattern - specifas modelon por la datumoj de kampo
- la novaj atributoj
minkajmax - specifas minimumon kaj
maksimumonpor nombrecaj kampoj - la nova bulea atributo
novalidate - indikas, ke formularo ne estu kontrolata
Kontrolado lau tipo
La tipo de input-elemento, indikita de ghia type-atributo, povas limigi, kiaj datumoj estas akcepteblaj:
- la valoro de
input-kampo de la tipoemaildevas esti retposhta adreso (au pluraj retposhtajn retposhtaj adresoj). - la valoro de
input-kampo de la tipourldevas esti url-o (TTT-adreso). - la valoro de
input-kampo de la tiponumberaurangedevas esti decimala nombro. - la valoro de
input-kampo data au tempa (tipoj:date,month,week,time,datetimeaudatetime-local) devas esti dato au tempo lau la reguloj por la koncerna tipo.
Noto: La HTML5-normo difinas formalajn regulojn por la formo de retposhtaj adresoj. Tiu difino estas intence kaj konscie alia ol la reguloj difinitaj en la dokumento RFC 5322, kiu principe estas norma pri tiaj adresoj. La kialo estas, ke tiu normo estas sufiche nerealisma. Ghi enhavas multajn eblojn, kiuj praktike neniam ajn estas uzataj, kaj kiuj tre surprizus ordinarajn uzantojn. La reguloj de HTML5 estas multe pli utilaj por kontrolado de realaj retposhtaj adresoj.
Jen ekzemploj de formularo kun kampoj, kiuj postulas certajn specojn de datumoj:
<form>
<div>
<label>Dato:
<input type="date" name="dato"/></label>
</div>
<div>
<label>Horo:
<input type="time" name="horo"
min="10:00" max="18:00" step="10"/></label>
</div>
<div>
<label>TTT-pagho:
<input type="url" name="urlo" size="30"/></label>
</div>
<div>
<label>Nombro:
<input type="number" name="nombro"/></label>
</div>
<div>
<label>Koloro:
<input type="color" name="koloro"/></label>
</div>
<div>
<input type="submit" value="Sendi"/>
</div>
</form>Jen ligilo al pagho kun la chi-antaua ekzemplo de kontrolado lau tipo. Se via TTT-legilo regas tian kontroladon, ghi postulos, ke chiuj kampoj estu ghuste plenigitaj (au estu malplenaj). Alie ghi ne permesos al vi sendi la formularon. Tute povas esti, ke via TTT-legilo regas tian kontroladon nur por unu au kelkaj el la kampoj, sed ne por chiuj.
La atributo required
Se formulara kampo havas la bulean atributon required, tiam tiu kampo devas enhavi ian valoron. La atributon required povas havi la elementoj input (krom se la tipo estas hidden, range au color), select kaj textarea.
Jen ekzemploj de la atributo required:
<form>
<div>
<label>Retposhto:
<input type="email" name="retposhto" size="30"
required="required"/></label>
</div>
<div>
<label>Nomo:
<input type="text" name="nomo" size="30"
required="required"/></label>
</div>
<div>
<label>Shatokupo:
<select name="shatokupo" required="required">
<option></option>
<option value="1">poshtmarkokolektado</option>
<option value="2">monerokolektado</option>
<option value="3">fotado</option>
<option value="4">shakludado</option>
<option value="5">muziko</option>
</select>
</label>
</div>
<div>
<label>Teksto:<br/>
<textarea cols="60" rows="4" name="teksto"
required="required"></textarea></label>
</div>
<div>
<input type="submit" value="Sendi"/>
</div>
</form>Jen ligilo al pagho kun la chi-antauaj ekzemploj de la required-atributo. Se via TTT-legilo regas tiun novan atributon, ghi postulos, ke vi iel plenigu chiujn kampojn. Alie ghi ne permesos al vi sendi la formularon. Povas esti, ke ghi ankau postulos, ke la retposhta kampo enhavu eblan retposhtan adreson.
La atributo pattern
La atributo pattern, kiu indikas modelon, povas esti uzata che chiuj tekstecaj input-tipoj: text, email, url, tel kaj search, kaj ankau che input-elementoj kun la tipo password.
Tia modelo uzighu che kontrolado de la valoro de la kampo. La modelo havu la formon de regulesprima shablono. Se pattern estas indikita por email-kampo au url-kampo, la modelo de tiu pattern estu uzata anstatau eventualaj defaultaj tipo-reguloj por tiaj kampoj.
Noto: Regulesprimoj estas speco de tre flekseblaj jhokeraj esprimoj, per kiuj oni povas difini modelojn de tekstochenoj. Por pattern-atributoj oni devas uzi regulesprimojn lau la reguloj de ECMAScript, t.e. de Javaskripto. Tio estas iom komplika temo, kiun mi provizore ne klarigas chi tie.
Se oni aldonas al input-elemento kun pattern-atributo ankau title-atributon, tiam la teksto de la title-atributo devas klarigi (en maniero komprenebla por ordinaraj uzantoj) la modelon de la pattern-atributo. Kiam TTT-legilo konstatas, ke enskribita valoro ne kongruas kun tiu modelo, ghi povas uzi la tekston de la title-atributo kiel parton de la eraromesagho. Oni tamen memoru, ke la title-atributo montrighas ankau kiam oni musumas sur la input-elemento. Ghi do havu la formon de klarigo, ne la formon de eraromesagho.
Jen ekzemploj de la pattern-atributo:
<form>
<div>
<label>Retposhta adreso:
<input type="email" name="retposhto" size="30"
pattern="[^ @]+@[^ @]+\.(com|net)$"
title="Nur retposhtaj adresoj en la retregionoj '.com' kaj '.net' estas akceptataj"/></label>
</div>
<div>
<label>UEA-kodo:
<input type="text" name="ueakodo" size="30"
pattern="^[a-z]{4}-[a-z]$"
title="UEA-kodo havas la formon 'xxxx-x', kie 'x' povas esti iu ajn minuskla Askia litero"/></label>
</div>
<div>
<input type="submit" value="Sendi"/>
</div>
</form>
Jen ligilo al pagho kun la chi-antauaj ekzemploj de la pattern-atributo. Se via TTT-legilo regas tiun novan atributon, ghi postulos, ke vi plenigu la kampojn lau la indikitaj modeloj.
La atributoj min kaj max
Kiam nombreca input-kampo (kun la tipo number au la tipo range) havas iun el la atributoj min (= minimumo) kaj max (= maksimumo), la TTT-legilo povas kontroli, chu la nombro-valoro de la kampo obeas tiujn limigojn. Se ne, ghi povas atentigi pri tio, kaj haltigi forsendadon de la formularo.
Jen ekzemplo:
<form>
<div>
<label>Kiomo (minimume 10, maksimume 30):
<input type="number" name="nombro" min="10" max="30"/></label>
</div>
<div>
<input type="submit" value="Sendi"/>
</div>
</form>Jen ligilo al pagho kun la chi-antaua ekzemplo de la atributoj min kaj max. Via TTT-legilo eble ne permesos al vi forsendi tiun formularon, se vi ne sekvos la indikojn pri minimumo kaj maksimumo.
La atributo novalidate
Normale la TTT-legilo chiam automate kontrolas formularon antau ol foresendi ghin (kaj eventuale haltigas la forsendon, sed ghi trovas erarojn), t.e. ghi tion faras, se ghi konas kaj sekvas tiun parton de la HTML5-normo. Sed oni povas malshalti la kontroladon. Tion oni faras per la bulea atributo novalidate (= ne kontroli).
Jen ekzemplo:
<form novalidate="novalidate">
<div>
<label>Nomo (deviga):
<input type="text" name="nomo" size="30"
required="required"/></label>
</div>
<div>
<label>UEA-kodo:
<input type="text" name="ueakodo" size="30"
pattern="^[a-z]{4}-[a-z]$"
title="UEA-kodo havas la formon 'xxxx-x', kie 'x' povas esti iu ajn minuskla Askia litero"/></label>
</div>
<div>
<label>Kiomo (minimume 10, maksimume 30):
<input type="number" name="nombro" min="10" max="30"/></label>
</div>
<div>
<input type="submit" value="Sendi"/>
</div>
</form>Jen ligilo al pagho kun la chi-antaua ekzemplo de la atributo novalidate.